Genesis now has center align, so this post is now archived
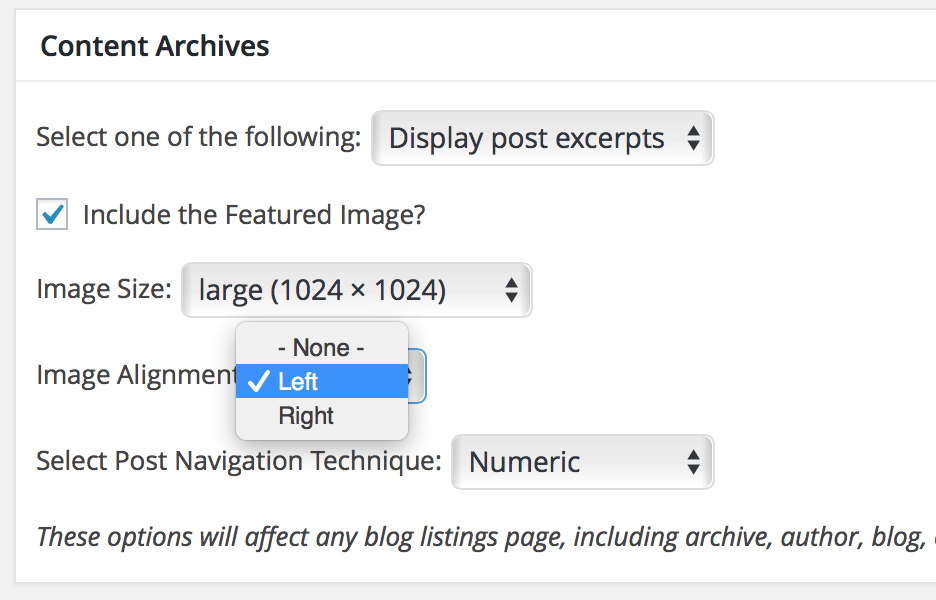
One of the things that bugs me about the featured image setting in the Genesis framework is that you can only choose left or right align… you can’t center align!

Of course, if I always used images that were all exactly the right size and aspect ratio on my Genesis based sites (all the newer ones), then it wouldn’t be an issue…
But that’s not always practical, and if the featured image is a little smaller than expected, then left align can leave you with text floating off the right hand side of the image like so…
Here is the solution that I like to use, which filters the entry_image attributes and replaces alignleft with aligncenter.
You simply drop it into your theme functions.php and it’s done!
//* Center Image Alignment for Featured Image
function rjw_center_image_alignment( $attributes ) {
$attributes['class'] = str_replace( 'alignleft', 'aligncenter', $attributes['class'] );
return $attributes;
}
add_filter( 'genesis_attr_entry-image', 'rjw_center_image_alignment' );Kudos to Genesis genius, Bill Erickson, for the code hint!